怎麼選取到元素改變網頁原有外觀呢?本篇主要整理CSS選取器分類及CSS優先權
切版學習途中,你是否有這樣的疑問?
這環環相扣的問題,其實就跟CSS選擇(取)器及CSS優先權有關!
所以今天要來整理出CSS選取器有哪些以及選取器的權力高低~GO
CSS 在網頁中的運用,你可以將它視為一個「視覺外觀的設定檔」,或者可思考成一個「裝潢規劃表」…
結構為
選取器{
屬性1:屬性的內容值;
屬性2:屬性的內容值;
屬性3:屬性的內容值;
}
---節錄至金魚都能懂的 CSS 選取器
我這邊覺得可以想像
例如,我想要變得更婀娜多姿,就可以選某些部位去做整
胸部{ //選擇器
大小:Ecup //屬性:屬性內容值
}
那我到底有多多地方可以微整呢?
.
.
.
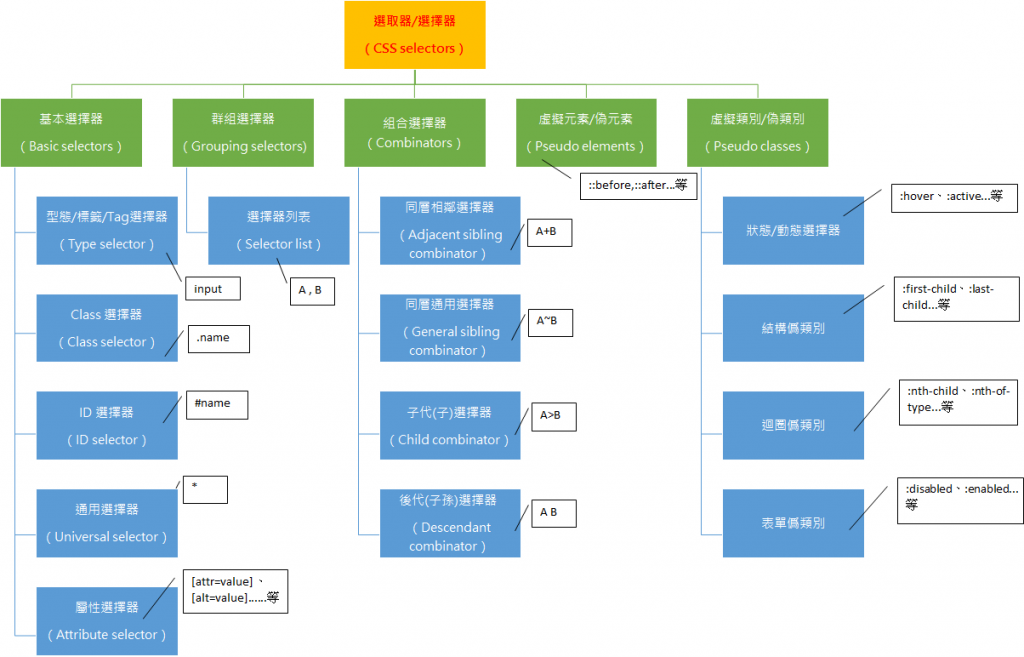
以下是我將MDN及金魚都能懂的CSS選取器文章中,整理出來的種類及一些名詞
大家可以有個概念,並可以朝這個方向去進步

想當初是超超新手的我,其實用基本選擇器系列,就已經綽綽有餘了,怎麼說呢?
我們先以簡單,第二篇例子來說
我有兩個box 要有一樣的顏色、寬度、顯示方式,差別只在於背景顏色不同
超超新手們的寫法,其實只用基本選擇器中的class選擇器也可以達到一樣效果
.box1{
background-color:red;
color:#fff;
width:250px;
padding:10px;
display:inline-block;
}
.box2{
background-color:blue;
color:#fff;
width:250px;
padding:10px;
display:inline-block;
}
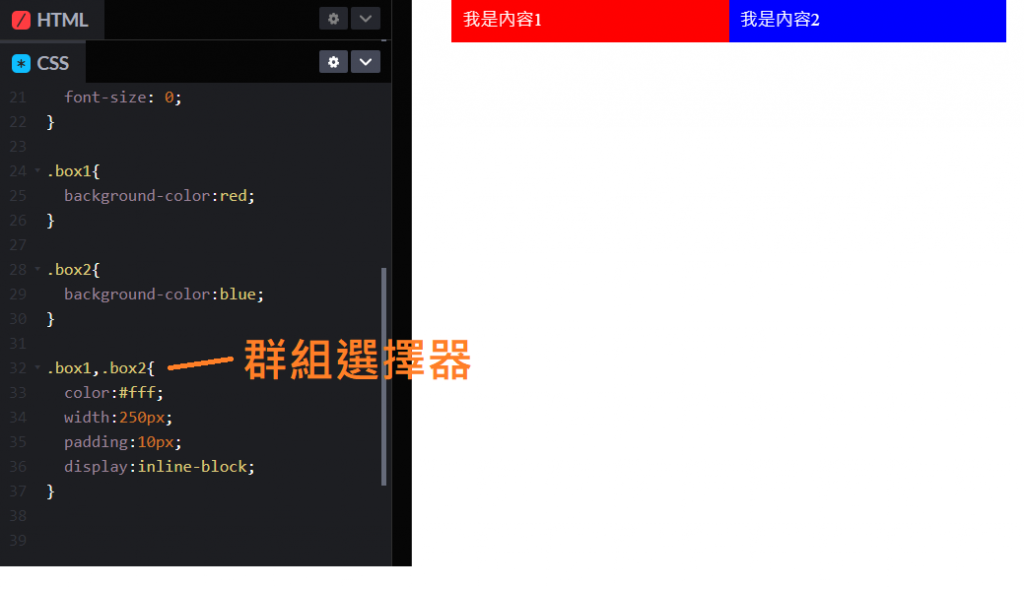
but!假如我們學會了更多選擇器,就可以寫成這樣,更有條理 ~ 有時候也能縮短css行數呢!
不過這只是冰山一角,更多選擇器好用的地方,就等著你發掘~
往後的篇數,會再介紹工作上常用的選取器實際案例~
https://ithelp.ithome.com.tw/users/20112550/ironman/2799
https://www.footmark.info/web-design/css/css-pseudo-class-selectors/
https://code.tutsplus.com/zh-hant/tutorials/the-30-css-selectors-you-must-memorize--net-16048
剛有提到切版時,有時候會碰到為什麼我明明選到這個元素,卻沒有改變我設定的值呢?
其實這問題...要馬….你name英文拼錯,要馬就….誤解選取器的用法,
不然就是優先權的問題啦
另外這個觀念,也是常見的面試題唷!
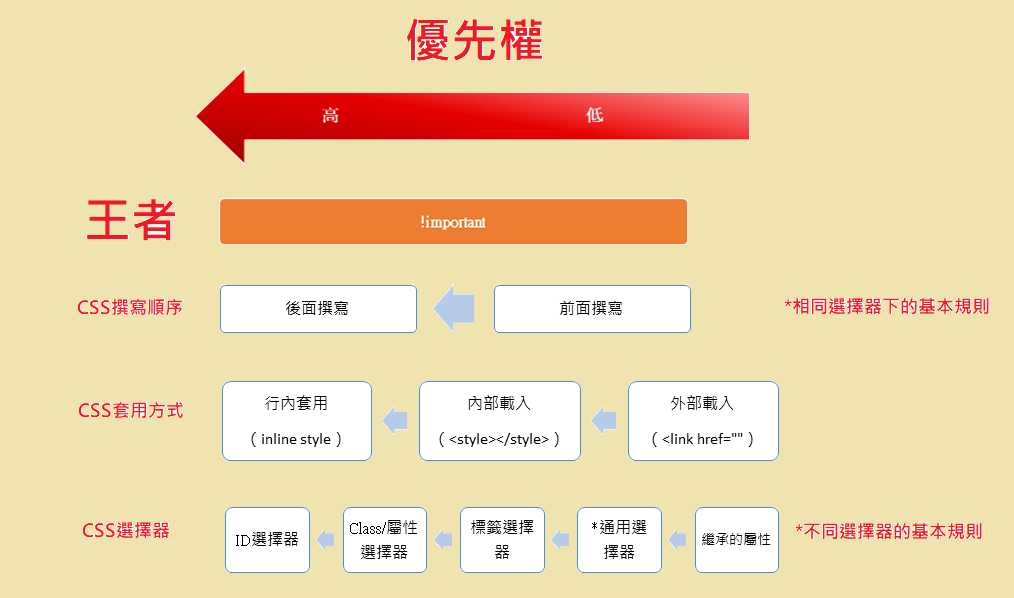
所以這邊一樣整理出自己看過的文章及金魚都能懂的 CSS 選取器書籍,可以分類如下
接下來 我們來小小驗證一下
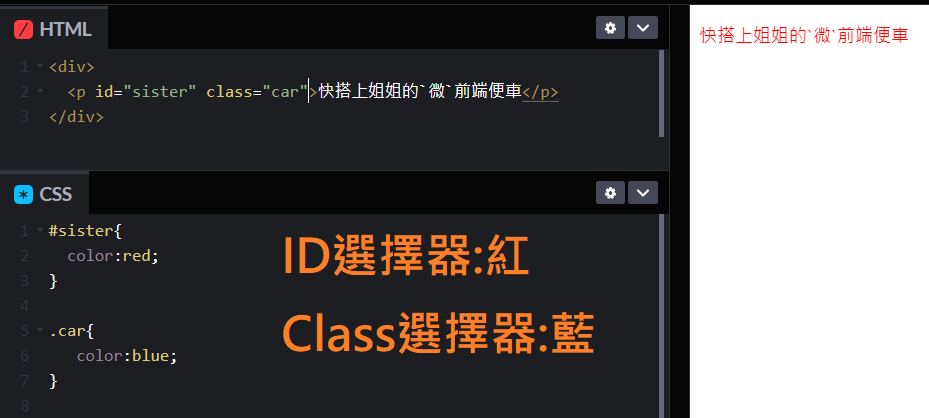
首先是在不同選擇器下 最大咖ID 是否優先於 Class咖? 恩...確實如此
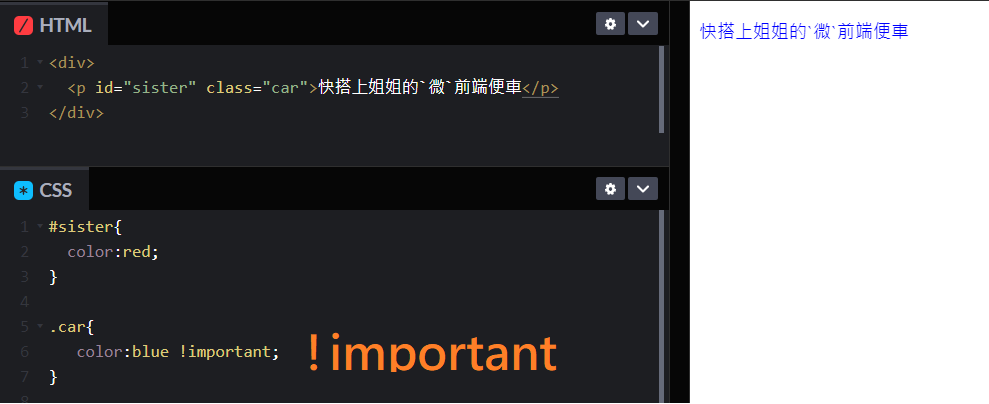
那圖片提到的!important 王者呢? 喔!原來只要下了!important 就可以比ID大呢!
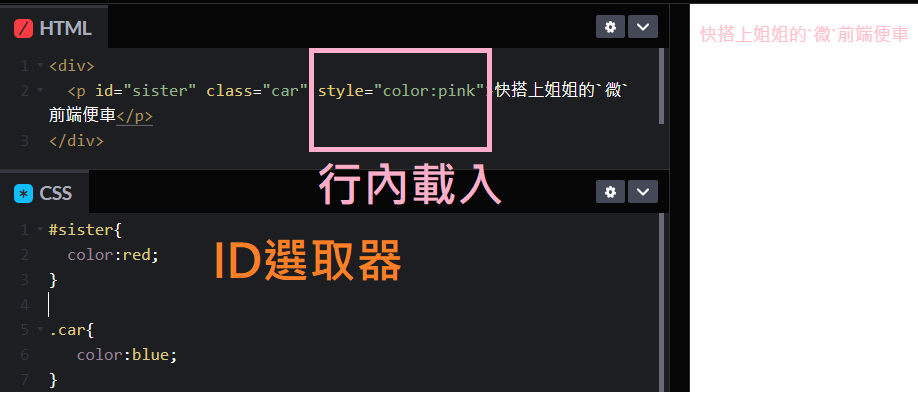
接著剛剛提到的行內載入方式與 ID方式呢? 喔 是 行內載入呢!
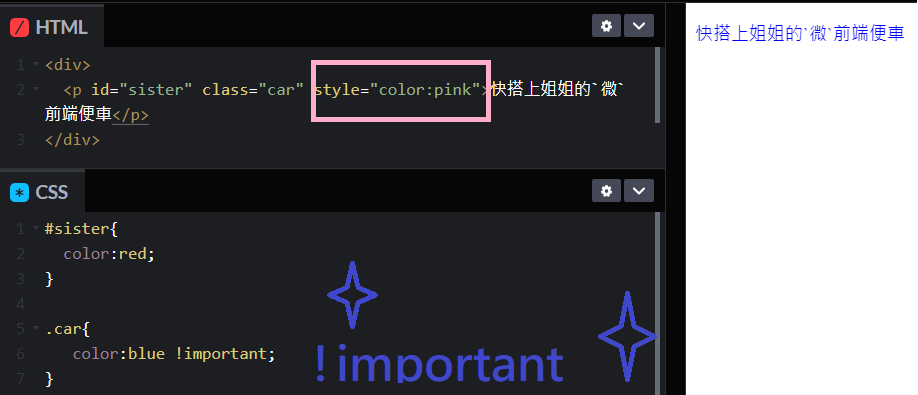
最後再來看看!important王者 是否優先權比行內載入還強呢?哇!可怕!
※提醒!!important威力太強,建議還是不要太常使用
本篇參考資料:
https://yachuhsu1992.medium.com/css-selectors-note-1-2d4f0e0c1233
https://medium.com/ui-ux%E7%B7%B4%E5%8A%9F%E5%9D%8A/css%E7%9A%84%E5%84%AA%E5%85%88%E9%A0%86%E4%BD%8D-cfb859e988bd
https://yachuhsu1992.medium.com/css-selectors-note-1-2d4f0e0c1233
講完第四篇惹,那之後就跟著姐姐往第五篇前進吧~~
